Lightning:input type date not displaying correctly
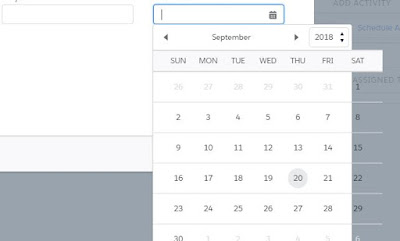
CSS Issue like this:

Using this CSS:
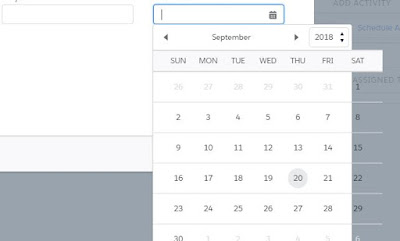
Output will come like this

Hope this will help to you.
Thanks
Apex Coder

Using this CSS:
.THIS .slds-datepicker__month tr>td:first-child {
padding-left:0px !important;
}
.THIS .slds-datepicker__month tr>th {
padding-left:0px !important;
padding-left: 0px !important;
}
.THIS .slds-datepicker__month tr>td:last-child {
padding-right: 0px !important;
padding-left: 0px !important;
}
.THIS .slds-datepicker__month tr>th:last-child {
padding-right: 0px !important;
padding-left: 0px !important;
}
.THIS .slds-datepicker__month .slds-day{
margin:0px !important;
}
Output will come like this

Hope this will help to you.
Thanks
Apex Coder

Where exactly you included this style in the DIv>
ReplyDelete